문제 상황
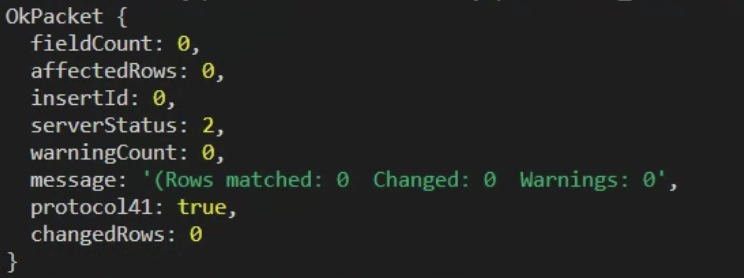
Node JS에서 MySQL에 Update 쿼리를 날렸을 때 당최 쿼리가 반영되지 않았다. 나의 경우에는 HTML selectbox에서 A, B, C 값 중 하나를 선택하면 ajax를 이용해 MySQL에 업데이트하는 간단한 기능을 구현하고 싶었다. 하지만 업데이트 되지 않았고 결과를 출력해보니 아래와 같이 출력됐다.
OkPacket {
fieldCount: 0,
affectedRows: 0,
insertId: 0,
serverStatus: 2,
warningCount: 0,
message: '(Rows matched: 0 Changed: 0 Warnings: 0',
protocol41: true,
changedRows: 0
}

쿼리는 에러없이 실행되었지만 중요한 것은 Rows matched: 0 Changed: 0이라고 출력된 부분이다. 분명 쿼리 실행 이전, selectbox에서 값도 잘 받아왔고 쿼리문도 문제 없이 작성했지만 결과에 반영 되지 않았다. 직접 MySQL Workchbench로 값을 수정하면 반영이 잘되었고, 권한 문제도 없었기에 원인을 더욱 찾지 못해 아까운 시간 하루를 시간을 낭비했다.
에러 해결 방법
원인은 쿼리였다. 늘 사용했었고 다른 기능 구현에도 원활히 실행 됐었기에 문제가 없을 것이라 생각했다. 사용했던 쿼리는 다음과 같다.
const query = `UPDATE users SET column = ? WHERE username = ?`
return new Promise((resolve, reject) => {
db.query(query, [value, username], (error, result) => {
if (error)
throw (error);
else
reject(true);
})
})하지만 위와 같은 구문을 사용할 것이 아니라 아래와 같이 변경할 컬럼과 값, 조건문과 조건값을 별도의 변수에 담은 뒤 입력해주어야 한다.
const values = {'column': value};
const condition = {'username': username};
const query = `UPDATE users SET ? WHERE ?`;
return new Promise((resolve, reject) => {
db.query(query, [values, condition], (error, result) =>{
if (error)
throw (error);
else
resolve(true);
})
})
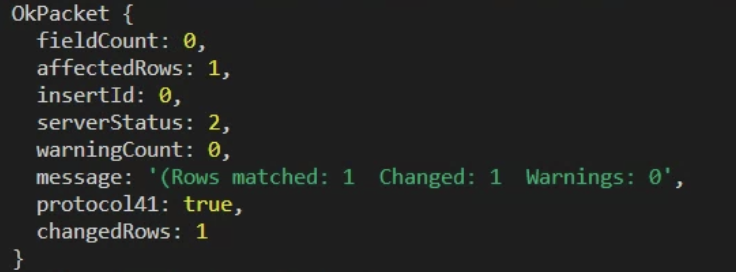
위와 같은 구문을 사용해 Update 문을 실행하면 아래와 같이 업데이트가 이루어지는 것을 확인할 수 있다.

애석하게도 원인의 본질적인 문제는 찾진 못했다. 다만 SQL Injection 방지를 위해 '?'를 사용해 쿼리를 실행하는 prepared statement와 관련이 있는 것으로 보인다. 구글에서 해결 방법을 찾기 어려워 혹시나 하는 마음으로 ChatGPT에게 질의한 결과로 얻은 해결방법이었다. 에러는 해결했지만 마음 한 구석에 세상의 발전에 대한 환희감과 동시에 인간의 지위에 대한 박탈감을 느꼈다. 단순히 이 문제에 대한 해답만이 아니라 여러 학문에 대한 답과 철학적인 질문들에도 막힘없는 대답을 들을 수 있었기 때문이다. ChatGPT가 열어갈 미래와 변화할 사회 모습이 궁금해지는 대목이다.
'Interest > 기타' 카테고리의 다른 글
| [C++] 접근지정자, this, auto, 람다함수 (0) | 2023.06.21 |
|---|---|
| [JavaScript] TypeError: Cannot read properties of undefined (reading ...) (1) | 2022.12.12 |
| [Pytorch 오류해결] RuntimeError: CUDA error: device-side assert triggered (0) | 2022.11.13 |
| [세미나] 스타트업 해외진출 방법에 대한 세미나 후기 (Awake, It's time to innovation Asia) (0) | 2022.07.27 |
| [Python] 파이썬 클래스 상속 super().__init__() (0) | 2022.04.07 |